Google Optimizeの初期設定方法
Google Optimizeは、Google が提供しているA/Bテストを行うためのサービスです。Google Analyticsとも連携でき、無料でほぼすべての機能が利用できます。
ここではGoogle Optimizeの初期設定について説明してきたいと思います。
手順1:アカウント登録
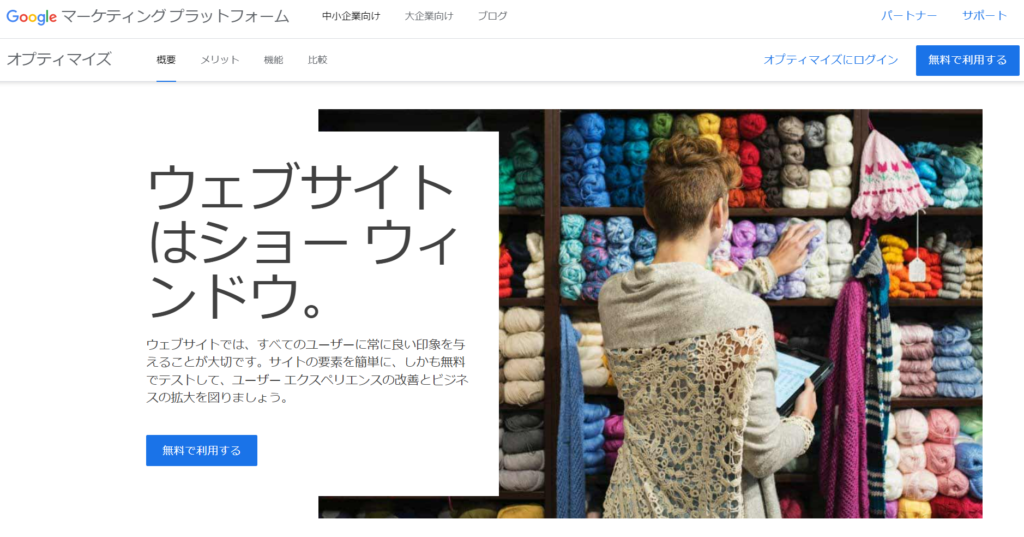
Google Optimize(https://marketingplatform.google.com/intl/ja/about/optimize/)のサイトにアクセスし、「無料で利用する」を選択します

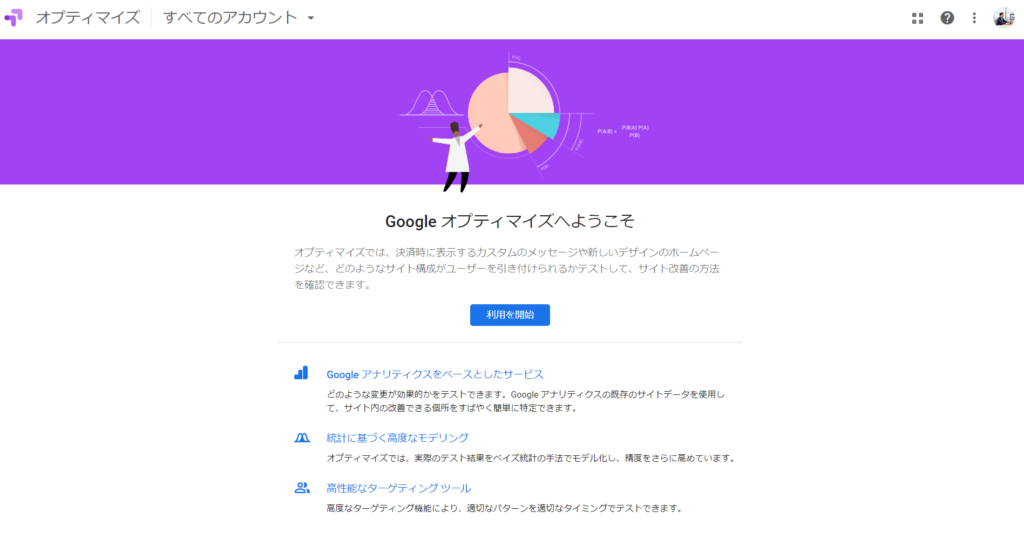
次にGoogleオプティマイズの説明があり、確認して「利用を開始」しましょう。
※Googleアカウントが複数あり、アカウントの選択画面が出た場合は、下記に注意して作成しましょう
・1アカウントにつき、1つのサイト(Google Analyticsのプロパティ)と紐づく
・アカウントに紐づいたGoogle Analyticsのプロパティが選べるため、対象サイトのGoogle Analyticsの編集権限が付与されているかを確認しておく

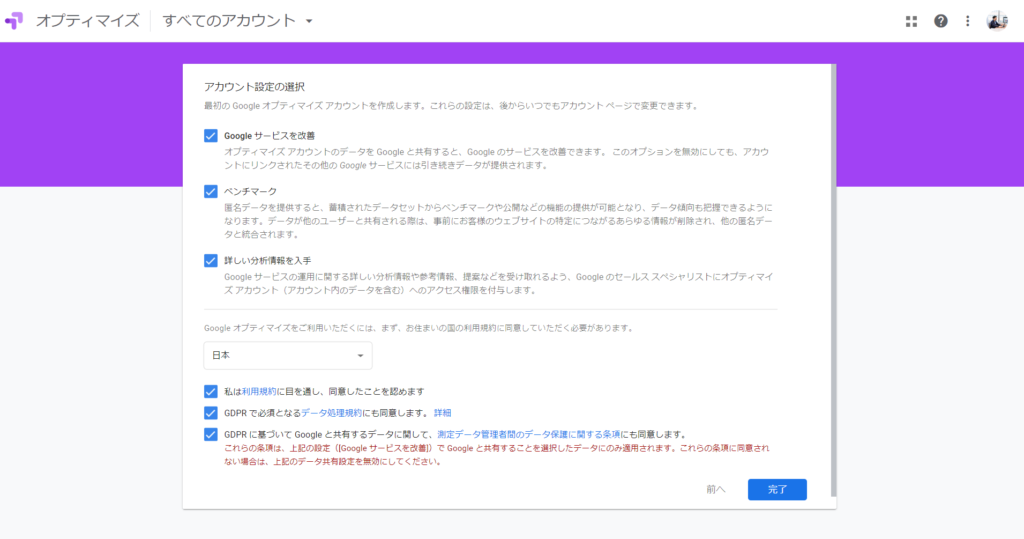
アカウントの設定に入ります。
まずはGoogle側への情報提供や利用規約などを確認し、必要に応じてチェックし「完了」しましょう。

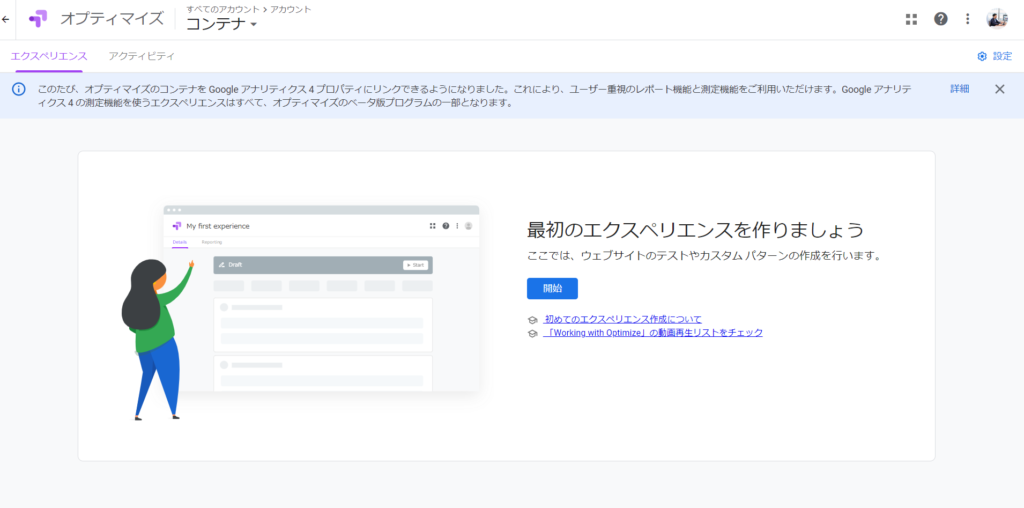
アカウントが登録されると下記のホーム画面にうつります。

手順2:コンテナの設定
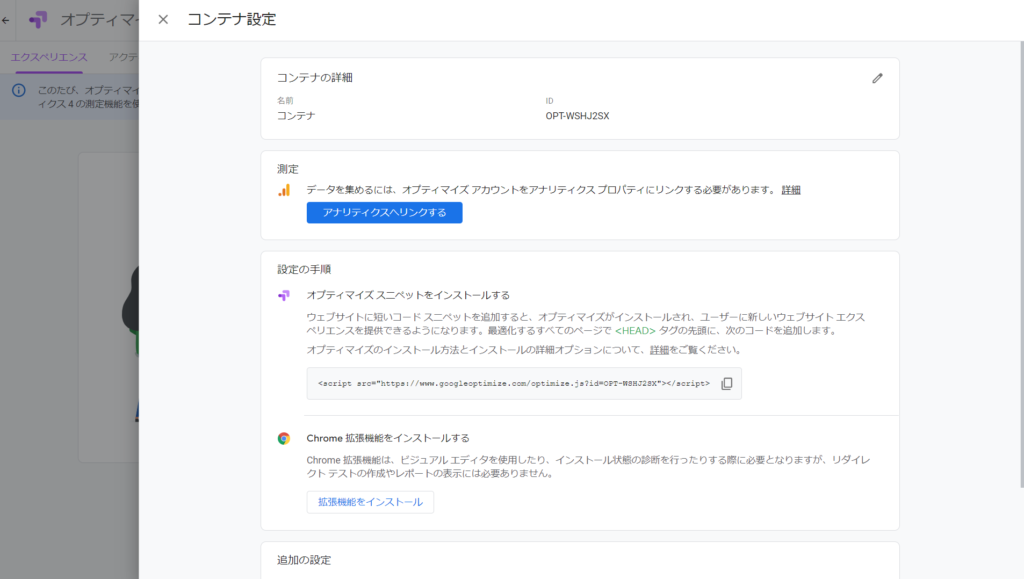
ホーム画面の右上にある「設定」を押すと、下記のようにコンテナ設定が表示されます。

ここでは「GA連携」「タグ設置」「その他」に分けて説明していきます。
GA連携
ABテストのデータを集めるにはGoogle Analyticsに連携する必要があります。
「アナリティクスへリンクする」をクリックしましょう。
下記の画面にて、アカウントに紐づいたリストから、ABテストを行いたいプロパティとビューを選択し「リンク(保存)」を押します。

GAのプロパティは編集権限を持っていないと選択できないので、必要に応じて権限を設定してください。
タグ設置
続いてスニペットの追加作業です。
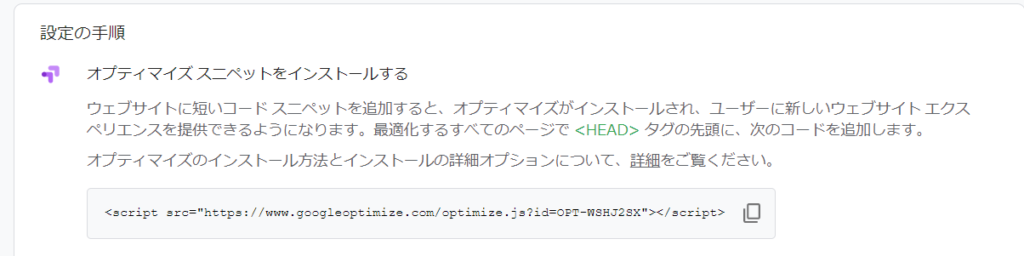
記載のスニペットをウェブサイトに設置していきます。
設置方法は公式ヘルプにも記載しているのでご参考ください。

ここでは、最も簡単なGTMでの設置方法を記載します。
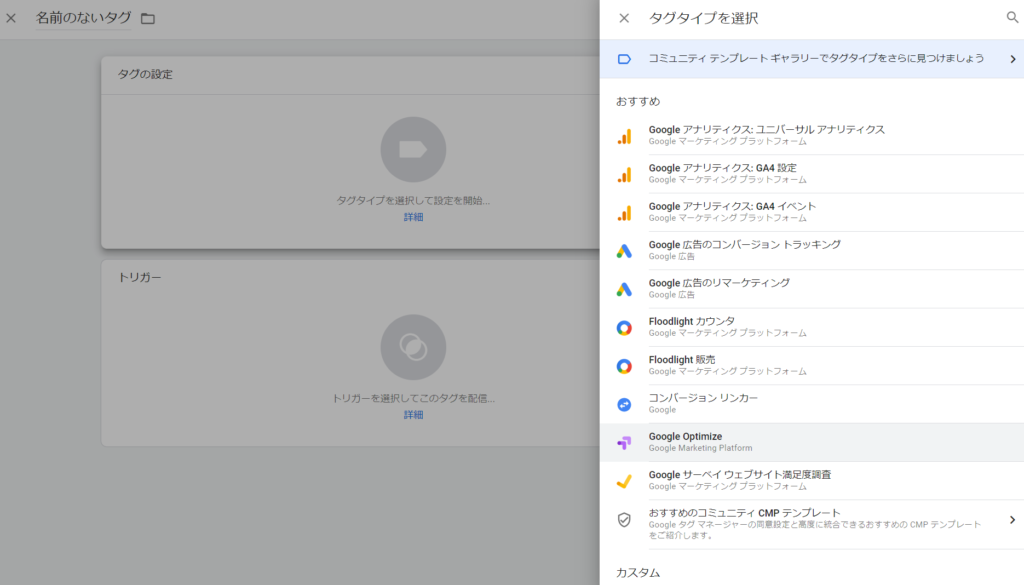
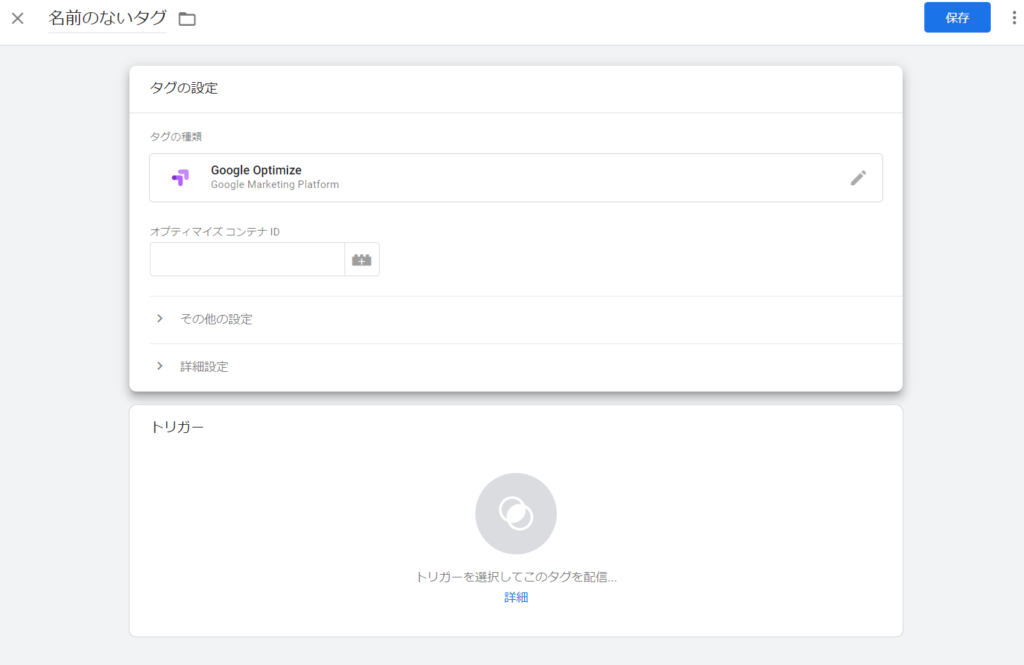
GTMでタグを新規作成し、テンプレートから「Google Optimize」を選択します。

テンプレートを選択すると、オプティマイズコンテナIDの入力欄があるため入力します。
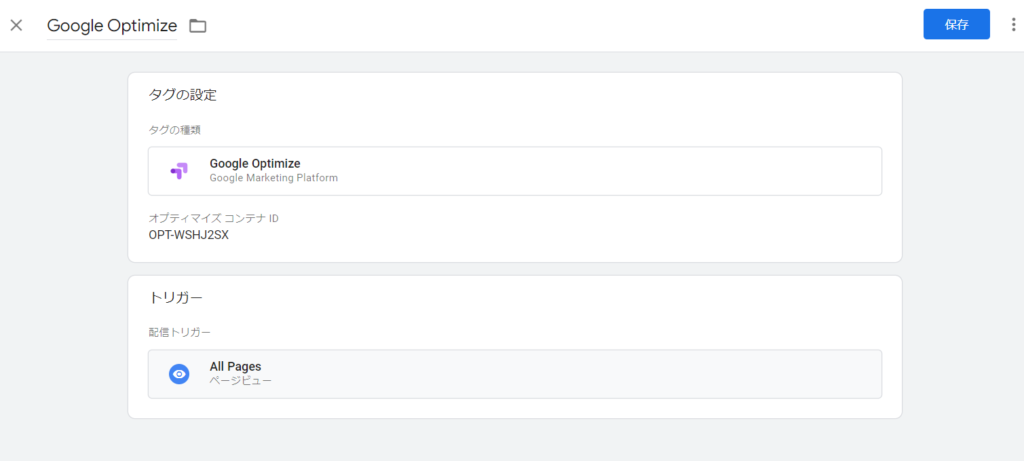
オプティマイズコンテナIDは、Google Optimizeのコンテナ設定の上部に記載してあります。

コンテナIDを入力したら、対象ページとなるタグの発火場所(トリガー)を選択します。
下記では全ページで設定した例となります(基本的に全ページで問題ないです)。

プレビューして問題がなければ「公開」しましょう。
その他の設定
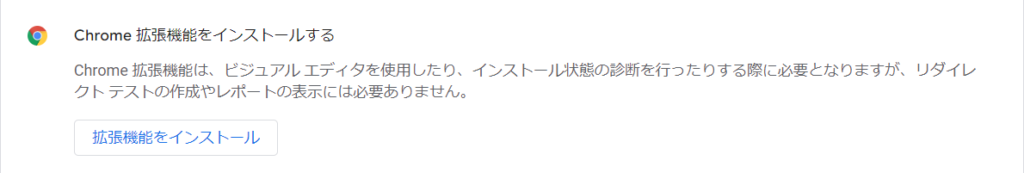
設定画面に記載の通り、Google Optimizeの拡張機能をインストールしましょう(Chromeブラウザ)
オプティマイズの拡張機能は、ビジュアル エディタを使ってサイト上のあらゆる要素(テキスト、画像、レイアウトなど)に変更を加え、変更後の要素が各種デバイスでどのように表示されるかをプレビューしてから、サイトテストを実施できます。サイトをテストする際に役立ちますので入れておきましょう。

そのほか、テストの通知設定やユーザー管理などもこの画面で行うことができます。
適宜設定を行いましょう。

これにて初期設定は完了です!
ここからは各ABテストの設定・実装となります。
ABテストの設定・実装については「Google OptimizeでのABテスト作成方法」をご参考ください。