Webサイト改善の考え方
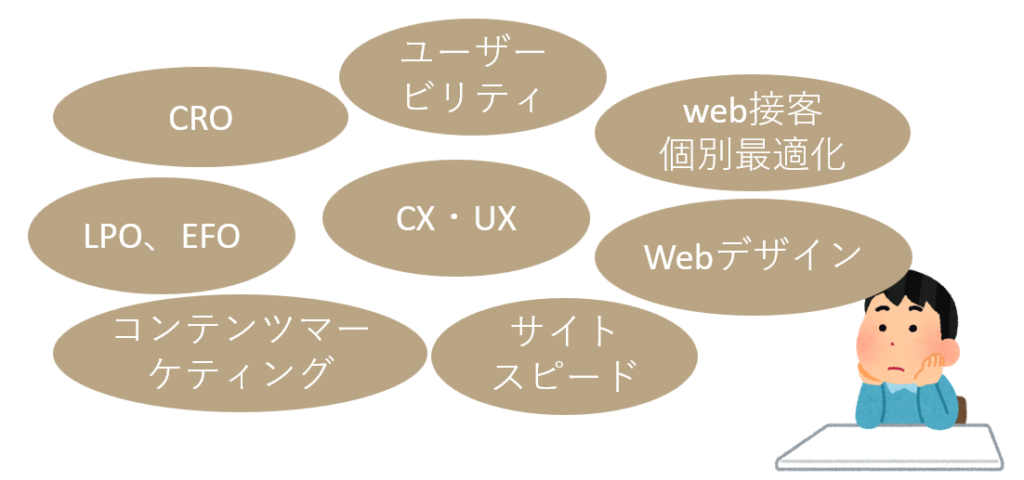
Webサイトを改善したい!といったものの、何からやっていいのか、何をやるべきなのかわからない方も多いのではないでしょうか?ユーザビリティを改善することでサイトを改善するのか、個別最適化することでサイト改善をするのか、サイト改善するといってもアプローチはいくつもあります。

webサイトにも改善するフェーズがあり、まず自社がどこにあるのか、見極めたうえで改善に着手しましょう。
Webサイトの改善フェーズ
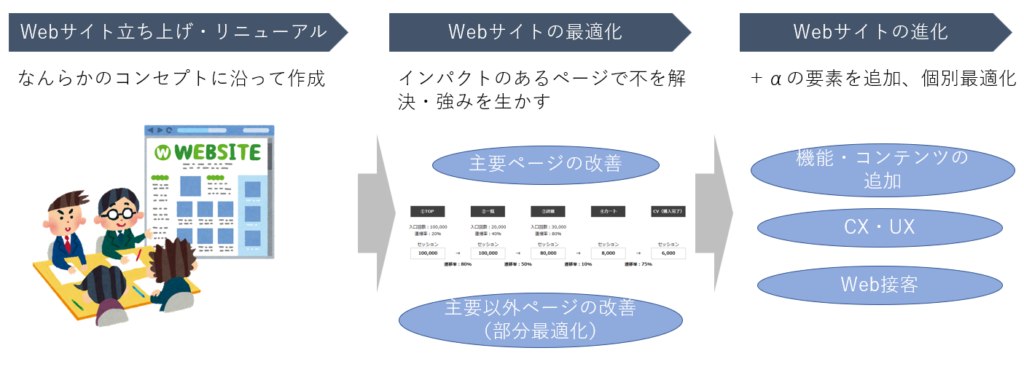
Webサイトの改善フェーズを下記3つに定義してみました。

まずは「Webサイト立ち上げ・リニューアル」フェーズです。
なんとかEC機能を持たせたくて作った、という状態もあれば、○○のようなコンセプトをもって作った、という状態を指しています。いわばスタート・リスタートの地点ですね。もちろんリニューアルをすることでサイトの雰囲気が変わり、改善することもありますが、データをもとに改善していくのが続くフェーズとなります。
次に「Webサイトの最適化」フェーズです。今あるものをより良くする=不を解決・強みを生かすフェーズです。
そもそもWebサイトの現状がわからない、という場合もこのフェーズになるでしょう。現状を理解したうえで、CRO(CVR最適化)に取り組むイメージになります(LPOやEFOも同様)。
まずは主要ページを改善する「全体最適化」から始め、特定のセグメント・条件に合わせた「個別最適化」をしていきます。後述しますが、このフェーズの改善はテクニックやTipsがあれば、比較的改善しやすいです。
次に「Webサイトの進化」フェーズです。
ページの改善に終わりはないものの、行う施策の改善効果が薄まってきたと思ったらこのフェーズになります。
前段のフェーズでもUX・CX観点は必要ですが、このフェーズではよりユーザーのサイト体験を考えながら、こういう時にこういうことができたらよいかもしれない、と考えながら新たに機能やコンテンツを追加していきます。企画・アイデア要素が強く、施策を考えるにもハードルが高いフェーズです。
ここからは「Webサイトの最適化」フェーズを詳細に説明していきます。
「Webサイトの最適化」フェーズの改善
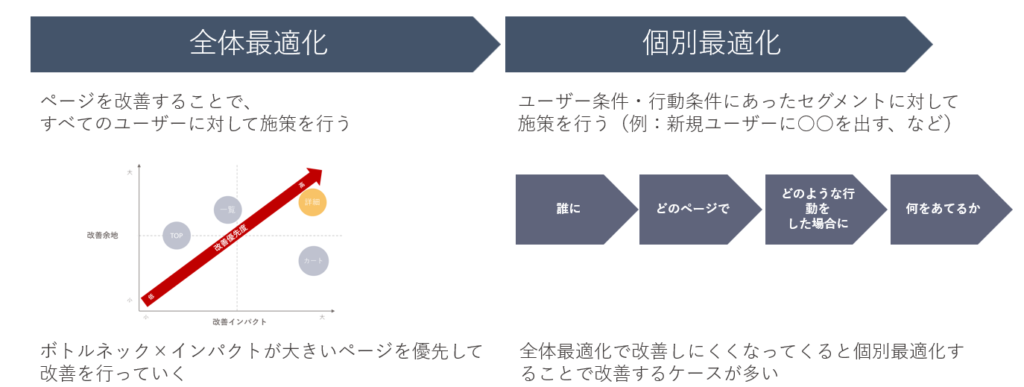
前述のとおり、まずは主要ページを改善する「全体最適化」から始め、特定のセグメント・条件に合わせた「個別最適化」をしていきます。

全体最適化では、改善インパクトの大きいページ(ほとんどの場合「TOP」「一覧」「詳細」「LP」「カート」といった主要ページ)が改善対象になります。主要ページが改善されたあとには、FAQページやコンテンツページなどインパクトはないものの中長期的に改善効果があるものを対象としていきます。
個別最適化では、特定セグメント(新規ユーザーのみ、3回詳細ページを見た際、など)に対して、施策を実行するようなweb接客を行うフェーズでもあります。web接客ツールなどの活用も必要になっていきます。
ここでは全体最適化について少し説明していきます。
サイトの現状を知り、改善対象ページを見つける
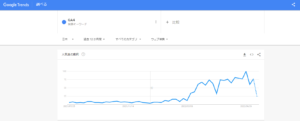
まずはサイト全体を分析して、サイトがどう使われているかを理解し、どのユーザー/ページにおいて改善優先度が高いか明らかにします。Google Analyticsのようなアクセスログを使って分析していきます。
アクセスログではどんなユーザーが、どこから(流入元)、どのページに入り(ランディングページ)、どう行動し、どう離脱していったかを見ることができます。
ハイレベルサイトマップを作りましょう
施策を立案する
ああ
検証して改善PDCAを回す
ああ
終わりに
「サイト改善」という漠然としたものに、少しでもイメージをお持ちいただけたら幸いです。
本記事では概要として書いておりますが、別記事でも細かくアプローチ方法は書いていこうと思います。
また、サイト改善でお役立ちできそうなことあれば、ぜひ「お問い合わせ」にてお気軽のお問い合わせください。