簡単!お手軽!GTMでGAを設定する方法です
今回はGTMでGAを設定する方法をご紹介します
まず、GTMって何?
GTMというのはGoogleTagManegerのことです。
複数のタグを管理する際に、わざわざすべてのタグをHTMLに埋め込まなくてもGTMタグさえ入れてしまえば、GTM上ですべてのタグを一元管理できてしまうという優れものです。
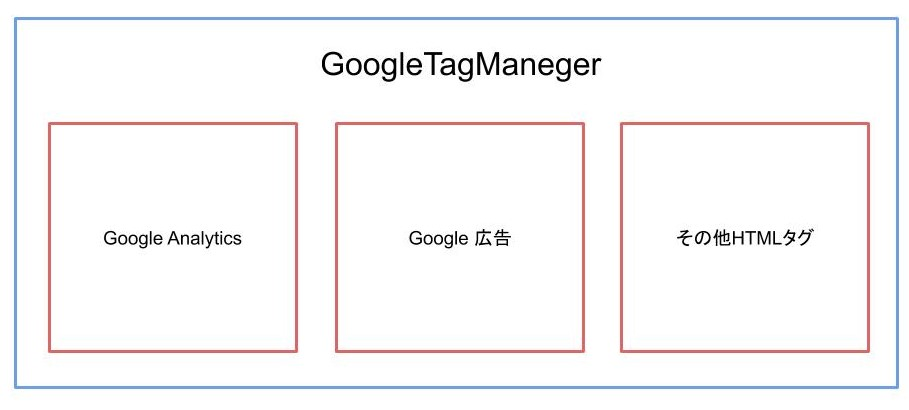
ざっくりとイメージするならば、GTMっていう大きな箱の中にGAとかのタグを入れているイメージですね。

まあ結局はGTMのタグ自体は貼らなきゃいけないんですがね。
複数回貼らなきゃいけないタグが1つになるだけで、楽にはなると思います。
他にもGTMにはメリットがあります。
GAの話にはなりますが、本来ならばタグの書き換えをしなくてはならないクロスドメイン設定やイベント設定がGTM上で設定できます。
タグを書き換えて、ちゃんと発火しているか確認してって結構めんどくさい作業が比較的簡単に設定できちゃいます。
GTMの構成要素について
設定をする前にGTMを構成している3つも要素について説明します。
ここの下準備ができているとGA以外のタグを設定する際もさほど困らなくなると思います。
構成要素は以下の3つ
- 「タグ」:これは文字の通りタグです。デフォルトでGAやGoogle広告などいっぱいあります。
- 「トリガー」:発火条件のこと。トリガーで設定した条件の時のみタグが発火します。
- 「変数」:状況に応じて変化する値で、GAのトラッキングIDが変数に当たります。
これら3つを設定することで、GTM上でタグが発火します。困ったときはここに立ち返って、どの要素がおかしいのか確認してみるといいかもしれませんね
ここからは、GTMでGAを設定する方法を紹介します
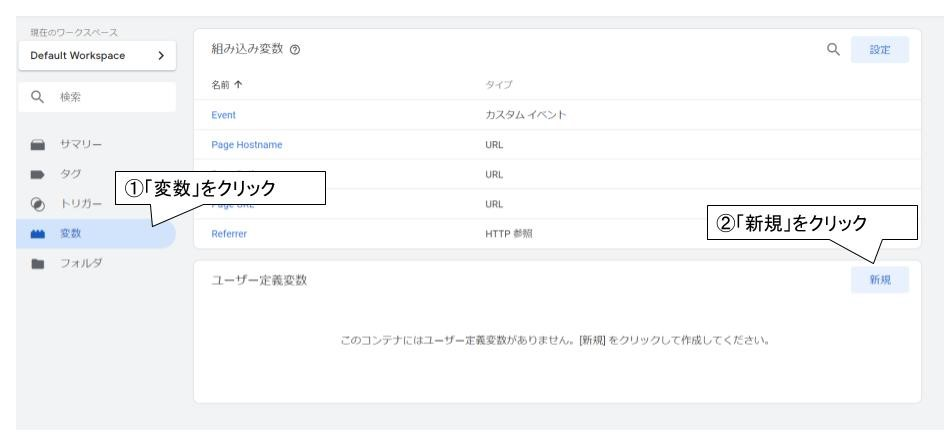
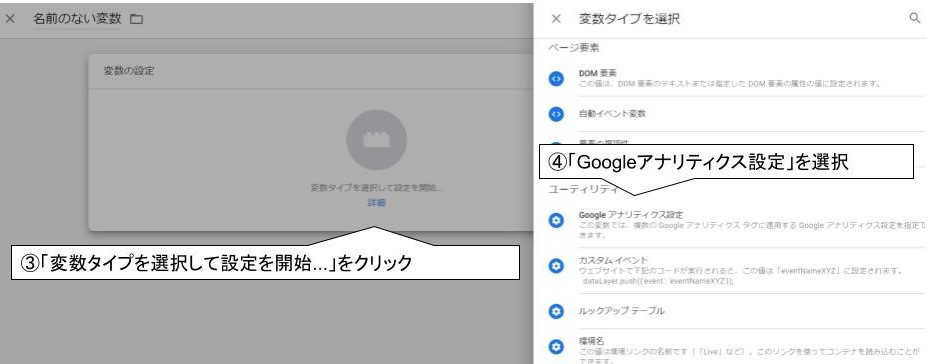
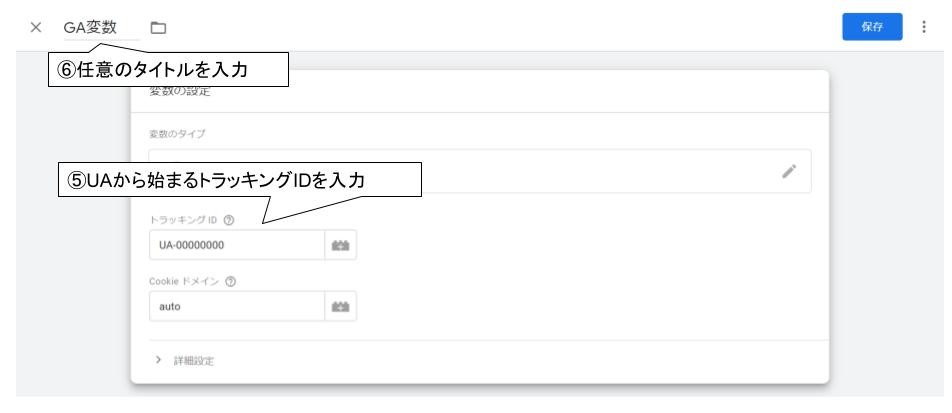
まずは、変数から設定します。



これで変数の設定は終了です。
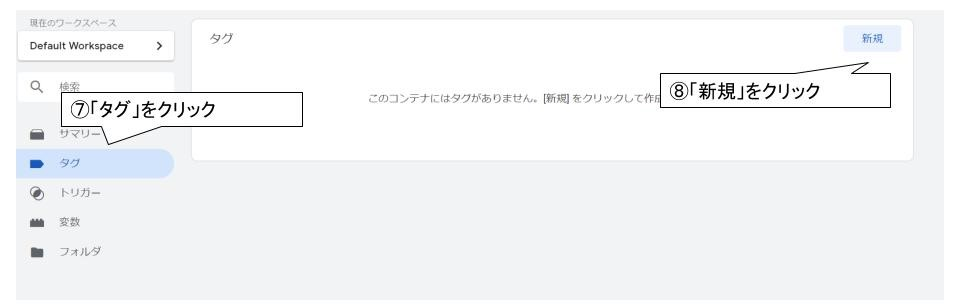
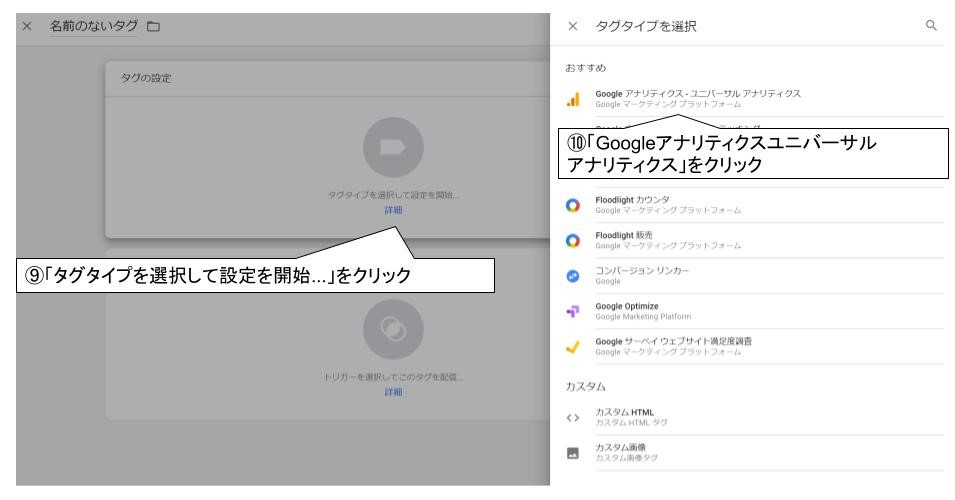
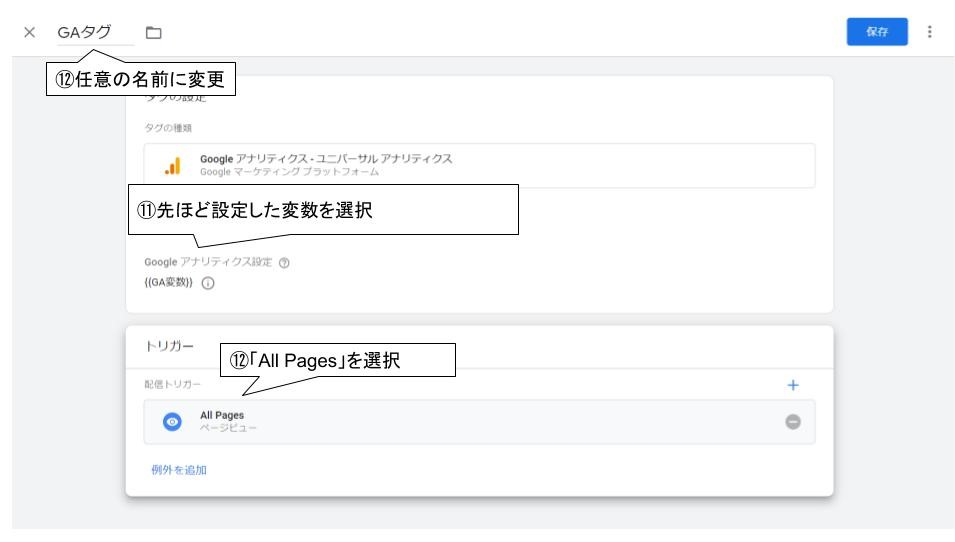
ここまでできればあと少しです。次はタグとトリガーの設定です。



以上でタグの設定は以上です。
あとはプレビューモードに変更後、タグを埋め込んだサイトを開きタグが発火されていることを確認してください。
プレビューで発火が確認出来たら、公開してください。
GTMでのタグ設定の基本的な流れはGAでもほかのタグでも一緒です。
今回はここまででです。
気軽にコメントを頂けると嬉しいです。
ご精読ありがとうございました。

